
Design System x Ternium
Research
Art Direction
UX/UI
The project aimed to build a library of reusable components, guided by clear standards that could be used to assemble and develop different applications.
It combines all the brand elements that will allow the teams to design, make and develop a product.
Why a DS?
The previous guidelines were several separate .pdf files distributed among our collaborators who could download and save them, causing these files to become outdated and impossible to maintain.
The DS establishes a unified nomenclature, creating a shared language within and among multidisciplinary teams. Serving as a single source of truth, it offers a reliable reference for designers, junior-level team members, and content contributors. It enables teams to work more efficiently, design and develop processes that can be scaled and replicated quickly. Additionally, real-time updates eliminate the need for static, outdated PDF guidelines, allowing instant access to the latest standards online.
01. Collect all available resources
Collection of materials
Analysis of the current state
Objective definition
Profiles and responsibilities
02. Audit and curate materials
Governance and workflows
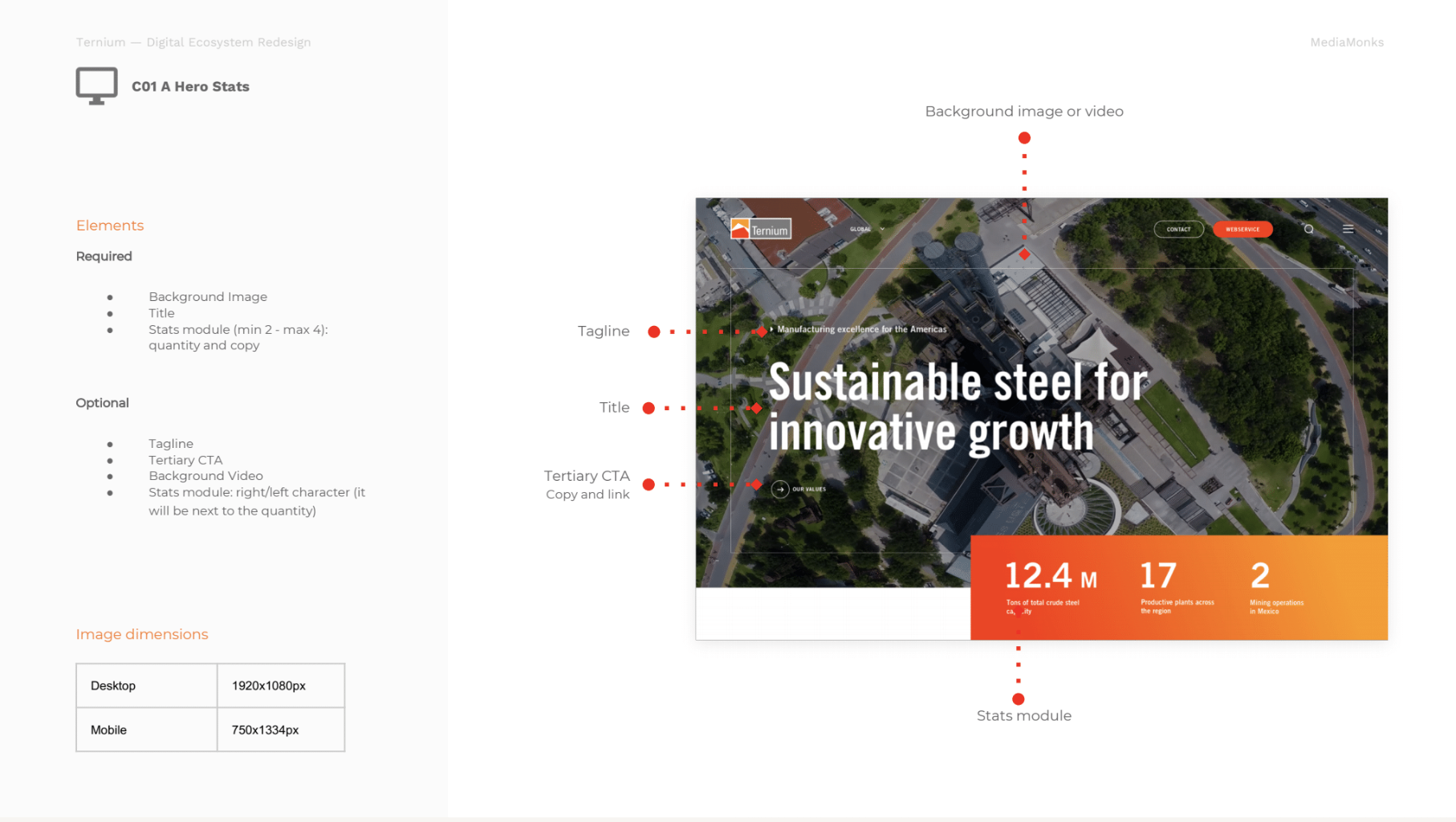
Definition of components and interactions
Component inventory
03. Process definition
Workflow of contributions
Versioning system


The final product
We organized and reviewed all the documents and uploaded the final files into a system designed for collaboration among the company's communications teams. It also improves the way we collaborate with developers thanks to the Figma files that gives them access to our full UI Kit and UX principles amongst other digital resources.

